Comment exporter des éléments dans PhotoRobot application Controls
Dans PhotoRobot application Controls (également appelée « CAPP »), les utilisateurs peuvent exporter des éléments vers un disque local ou exporter des éléments vers le cloud PhotoRobot.

Utilisez ce manuel d’assistance à l’utilisateur PhotoRobot pour utiliser et dépanner l’exportation d’éléments dans CAPP, notamment :
- Options d’exportation d’élément
- Formats de sortie
- Formatage de fichier
- Modèles de nom de fichier
- Enregistrement et chargement des configurations
- Exportation d’élément vers un disque local
- Exportation d’éléments vers le cloud
Exportation d’articles (locale)
Sélectionner des éléments à exporter
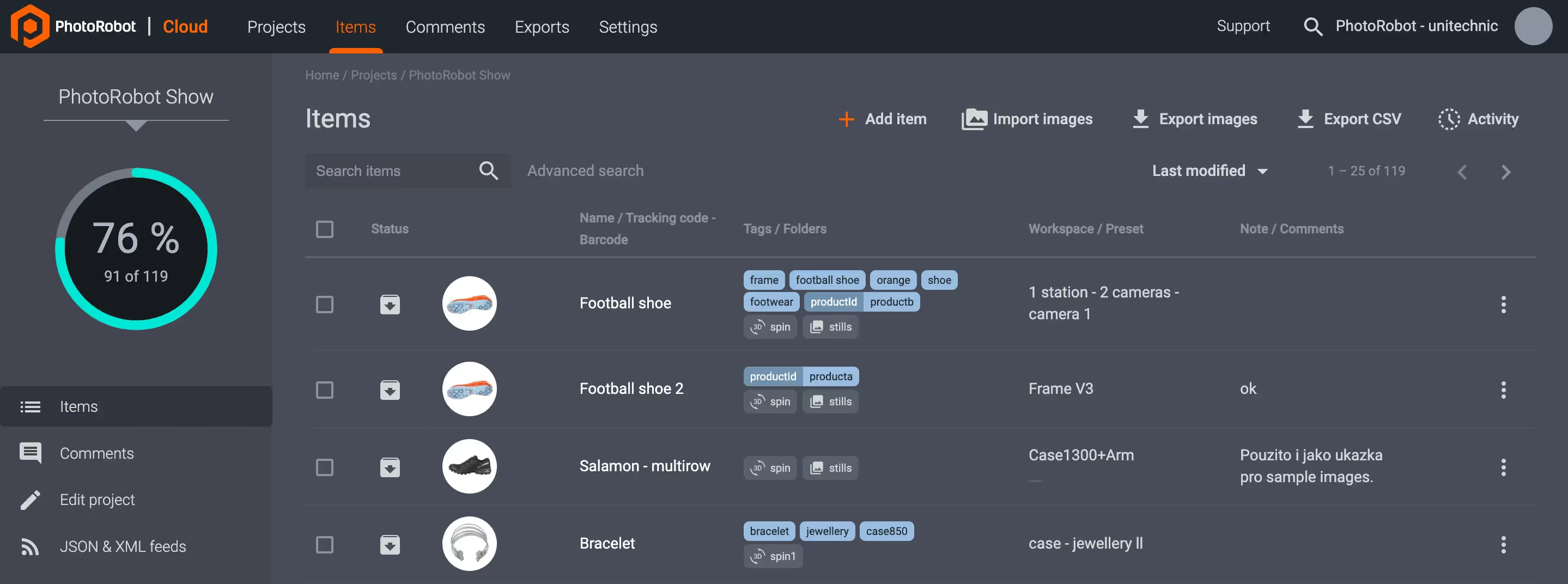
Pour sélectionner des éléments à exporter de CAPP vers un lecteur local, ouvrez d’abord le projet dans lequel les éléments sont stockés.
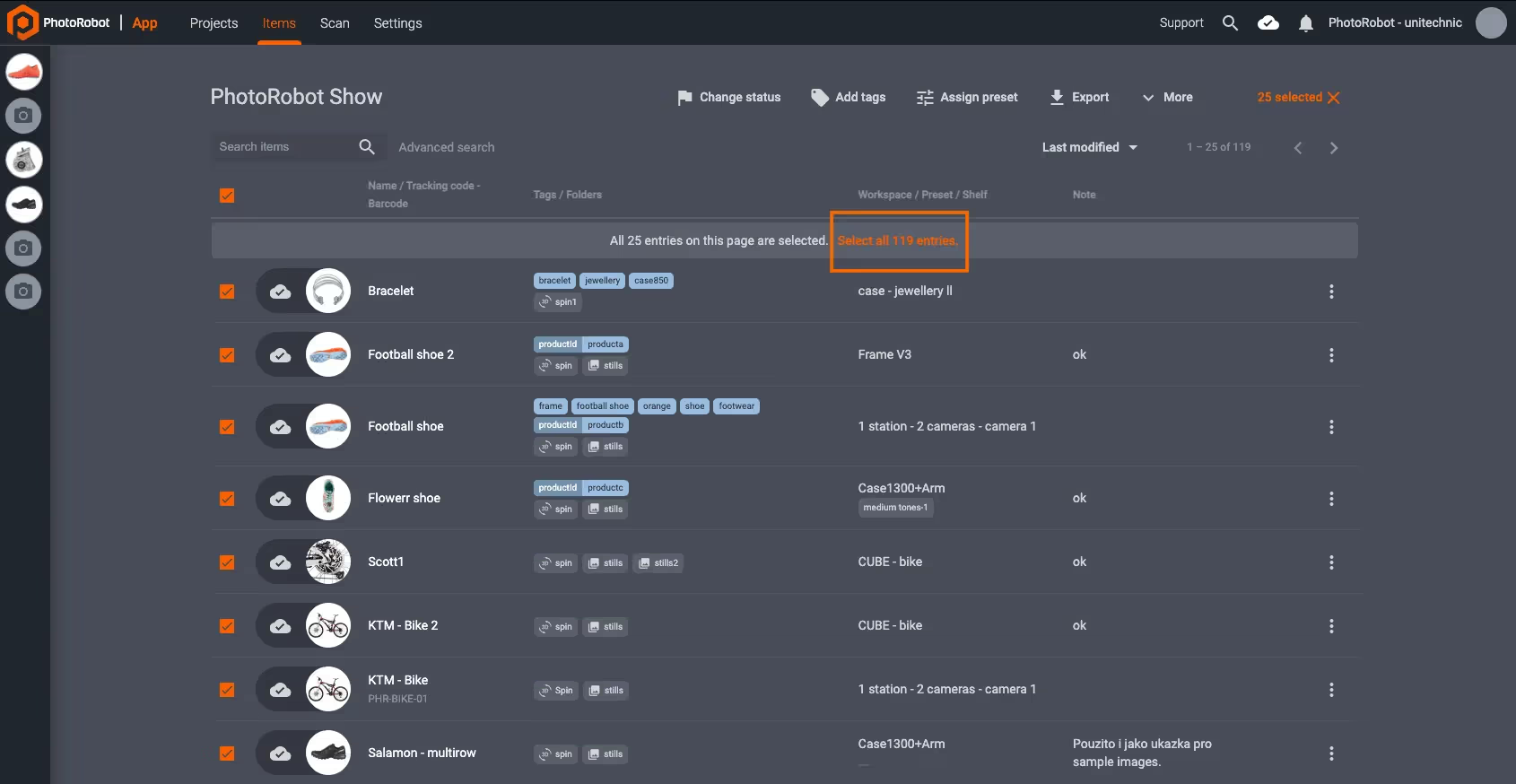
À l’intérieur d’un projet, 25 éléments s’affichent par défaut. Les utilisateurs peuvent sélectionner des éléments individuels à exporter ou sélectionner les 25 entrées d’une page.
- Note: Pour sélectionner tous les éléments d’un projet, cliquez sur l’invite Sélectionner toutes les entrées , qui s’affiche en regard du nombre d’entrées sélectionnées :

Après avoir sélectionné les éléments à exporter, le nombre total d’éléments s’affiche dans la partie supérieure droite de la page. Vérifiez que le nombre total d’éléments est correct, puis cliquez sur Exporter pour ouvrir la fenêtre d’exportation :

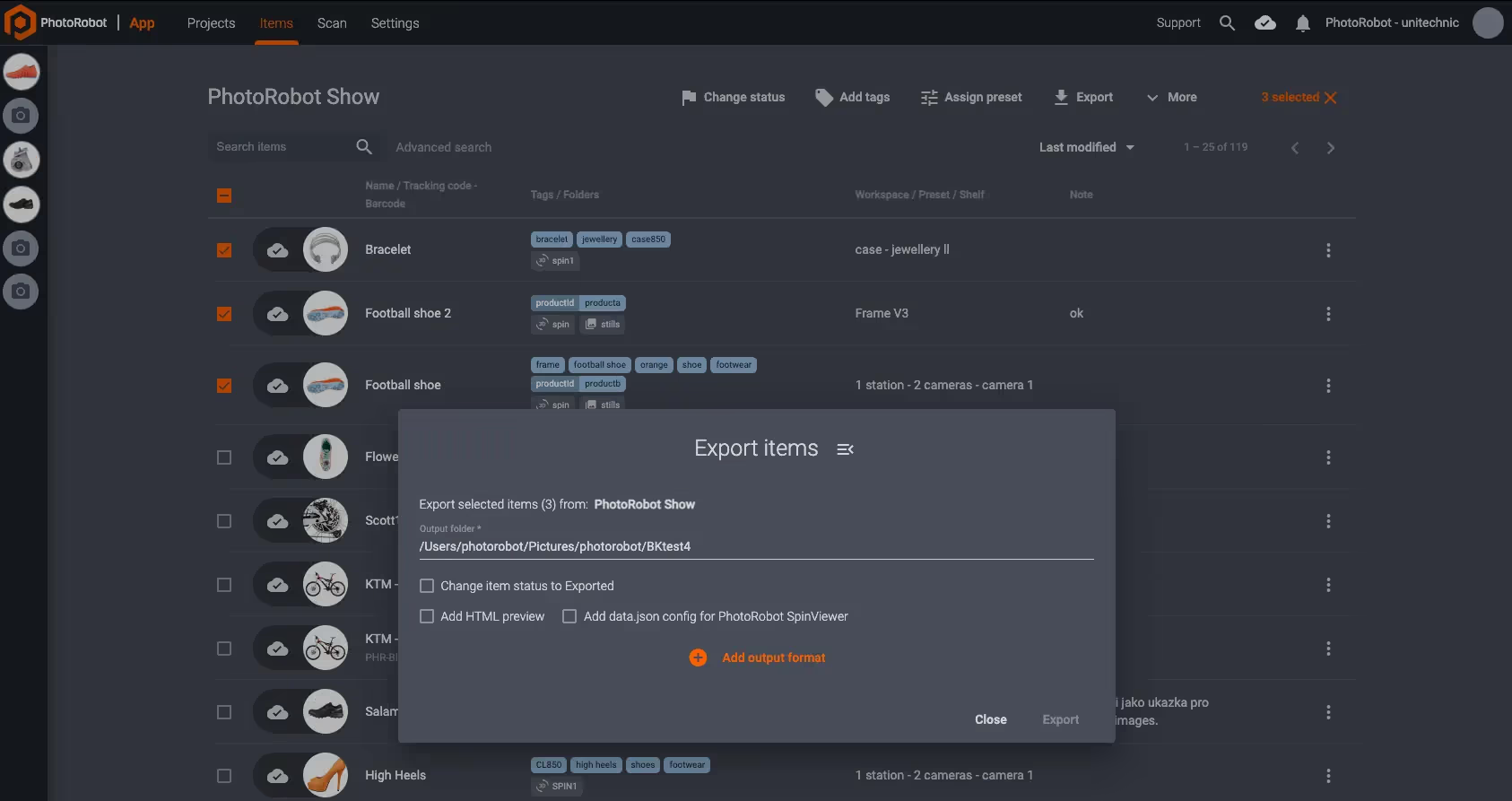
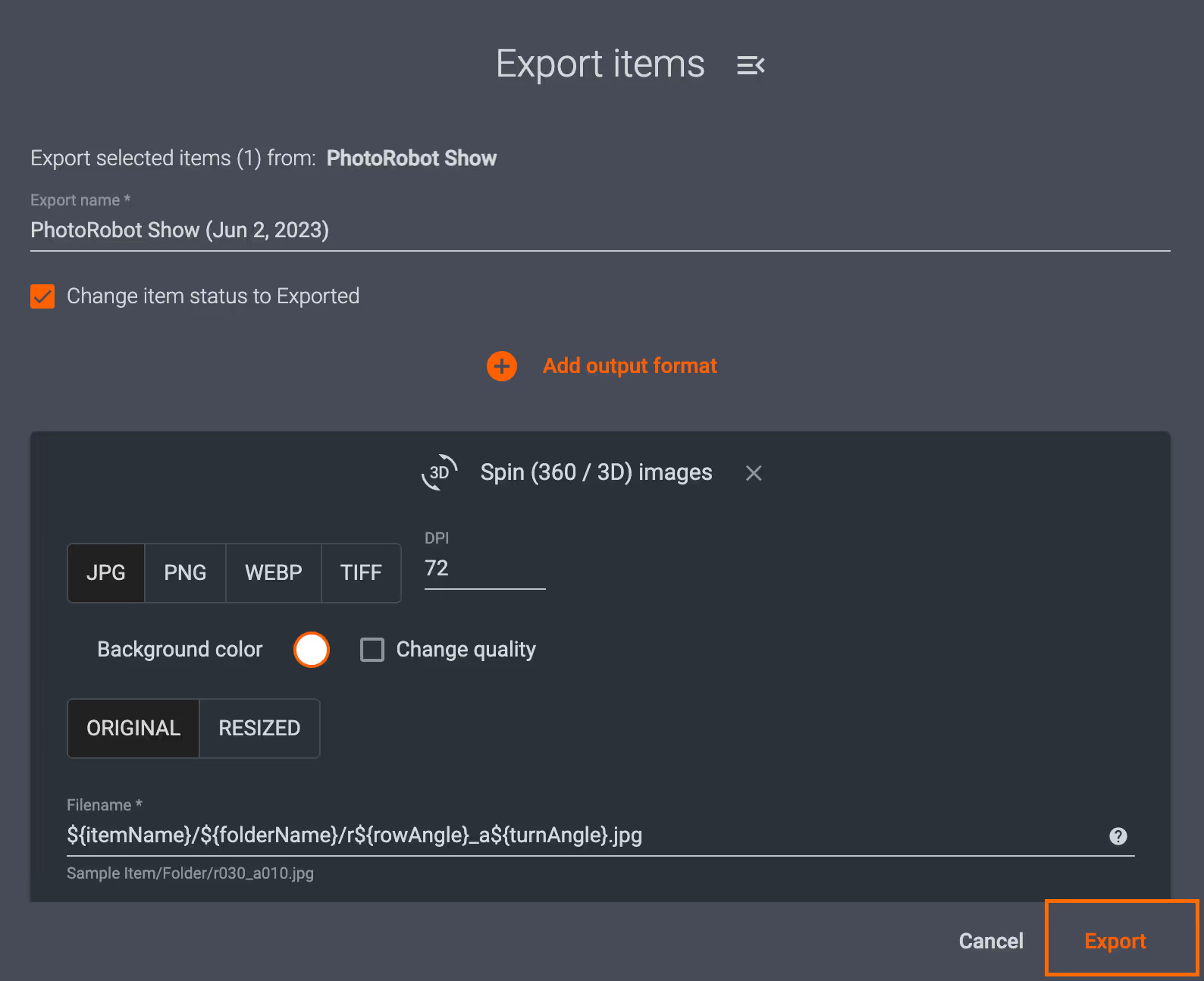
Configurer les options d’exportation
Dans le menu Exporter, les utilisateurs peuvent configurer les options d’exportation d’éléments pour créer des images et les redimensionner sur un disque local.

- Modifier l’état de l’élément en Exporté : cochez cette case pour modifier l’état des éléments après une exportation réussie vers Exporté dans l’application.
- Ajouter un aperçu HTML - Cochez cette case pour générer un aperçu HTML à côté des éléments exportés sur lesquels les utilisateurs peuvent cliquer pour inspecter.
- Ajouter une configuration json de données pour PhotoRobot SpinViewer - Cochez cette case pour configurer le fichier de configuration JSON principal. Remarque : Après la configuration, vérifiez que la syntaxe JSON est valide.
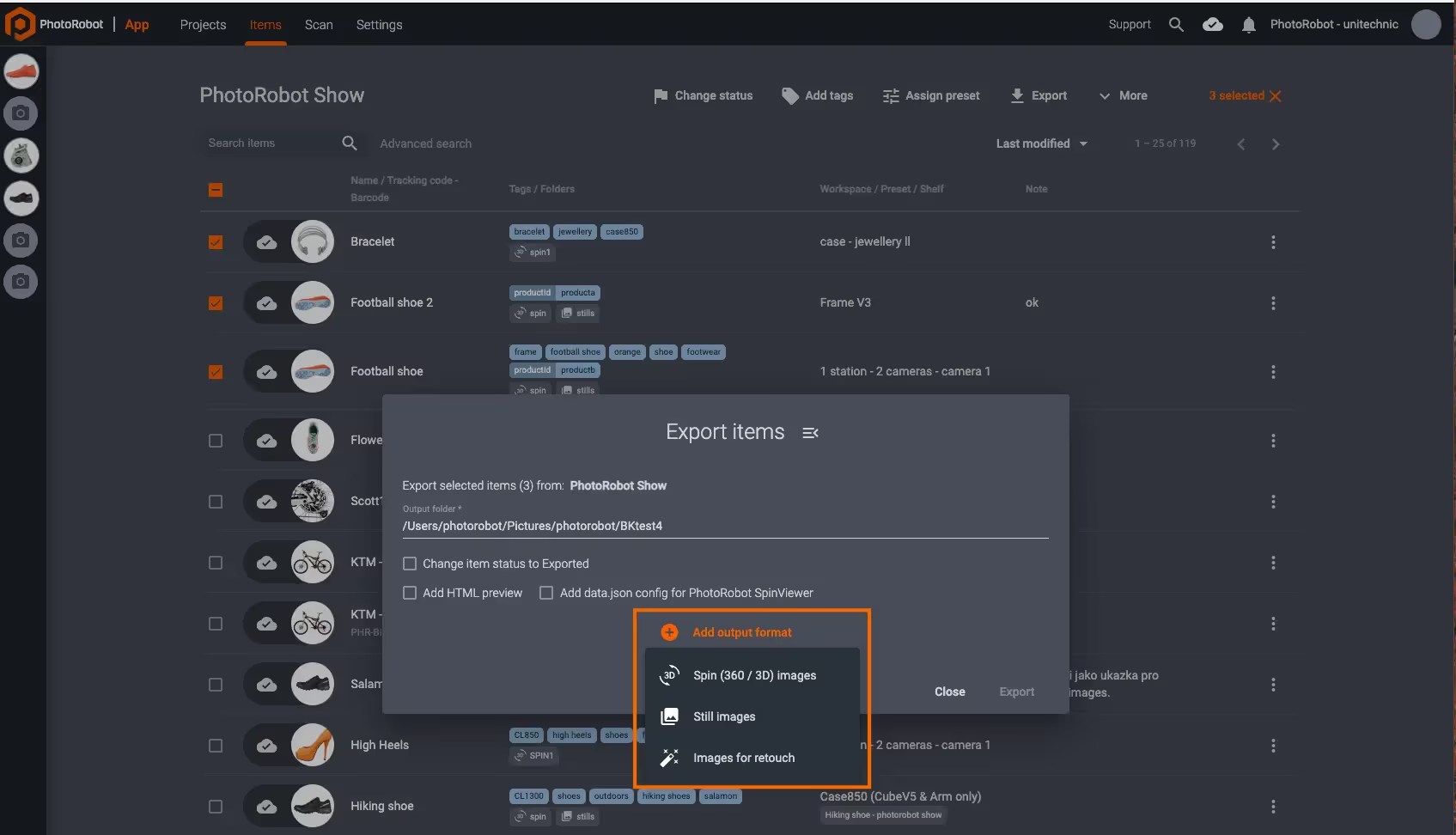
Pour chaque exportation, l’utilisateur doit également sélectionner un format de sortie via Ajouter un format de sortie. Il existe trois options de sortie par défaut :

- Images Spin (360 / 3D) - Exportez des éléments en tant que spin de produit.
- Images fixes - Exportez des images fixes, telles qu’une galerie d’images de 5 ou 6 photos.
- Images pour la retouche - Marquez les images pour la retouche externe avant l’exportation finale (détaillées dans un manuel suivant).
Note: Lors de l’ajout de plusieurs sorties, les utilisateurs configurent des options de menu individuelles pour les images Spin (360 / 3D) et pour les images fixes, ou pour d’autres formats de sortie.
Choisissez un format de fichier pour l’exportation
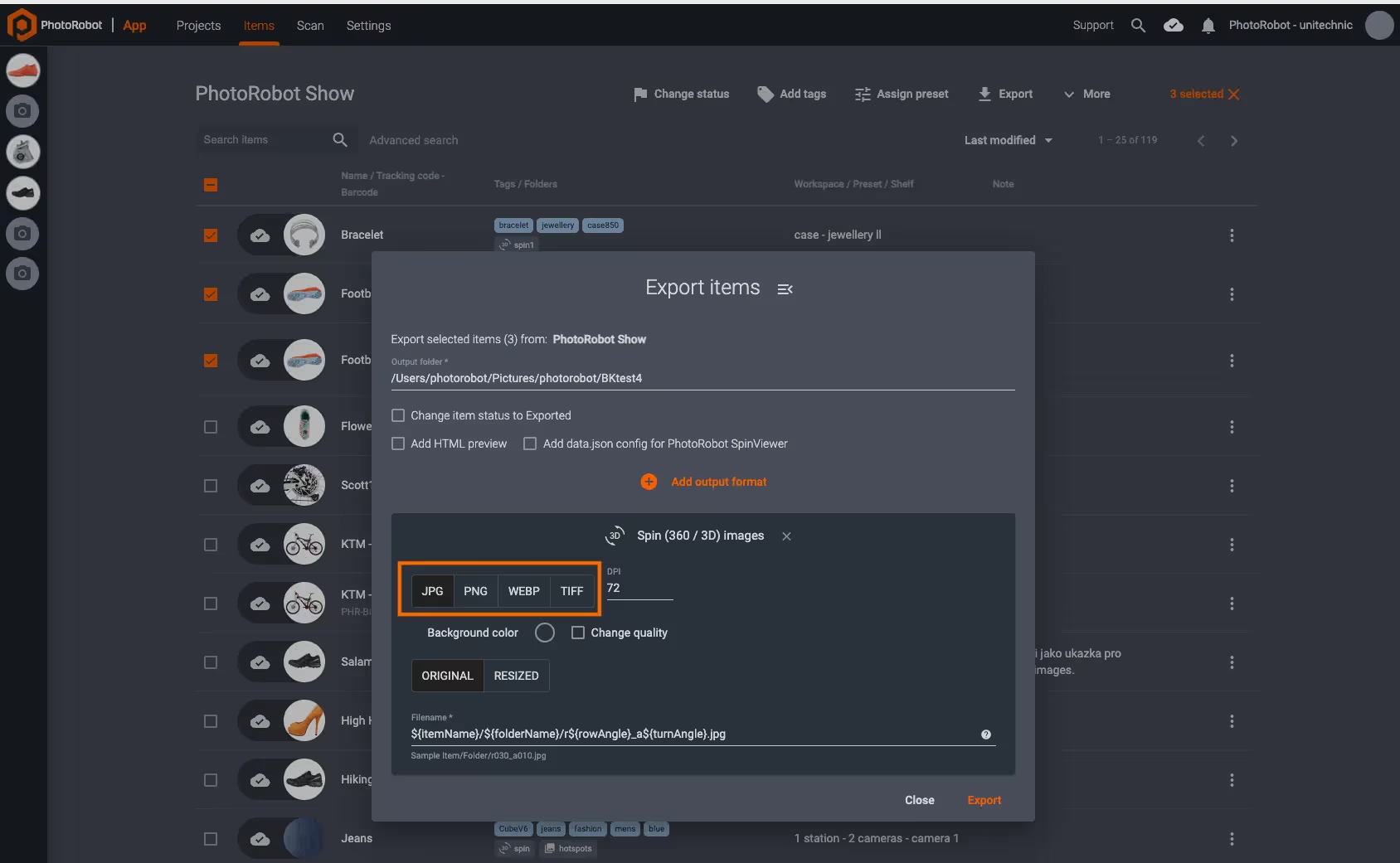
Après avoir sélectionné le format de sortie, la fenêtre d’exportation affiche des options permettant aux utilisateurs de sélectionner le format de fichier dans lequel télécharger les images :

- JPG - Le format de fichier JPG est utile pour sa compatibilité et sa taille, bien que certaines données puissent être perdues lors du transfert. Cela est dû au fait que JPG utilise une compression avec perte, ce qui n’entraîne pas toujours une représentation 1:1 de l’image originale.
- PNG - Le format de fichier PNG utilise une compression sans perte pour télécharger des images dans une représentation 1:1 du fichier original. Les fichiers PNG peuvent également être servis sur un fond transparent, mais les tailles de fichiers sont beaucoup plus grandes que JPG et utilisées très rarement sur le Web.
- WebP - Le format de fichier WebP de Google est généralement compatible partout, et il combine les propriétés de JPG et PNG en un seul format. WebP a une compression avec et sans perte supérieure, les fichiers peuvent avoir une transparence et les images peuvent être compressées à des tailles extrêmement petites.
- TIFF - Le format de fichier TIFF est extrêmement rare et n’est utilisé que dans des cas très particuliers pour la compatibilité sur les systèmes hérités. TIFF a donc une prise en charge limitée dans CAPP et n’est pas recommandé pour l’exportation d’articles.
( ! ) - Les formats de fichiers recommandés sont WebP et JPG. Remarque : WebP est recommandé plutôt que JPG, car WebP nécessite systématiquement moins de bits par pixel que JPG pour le même index SSIM. Inversement, les tailles de fichiers PNG sont souvent trop volumineuses pour le Web et ne sont utilisées que dans des cas particuliers.
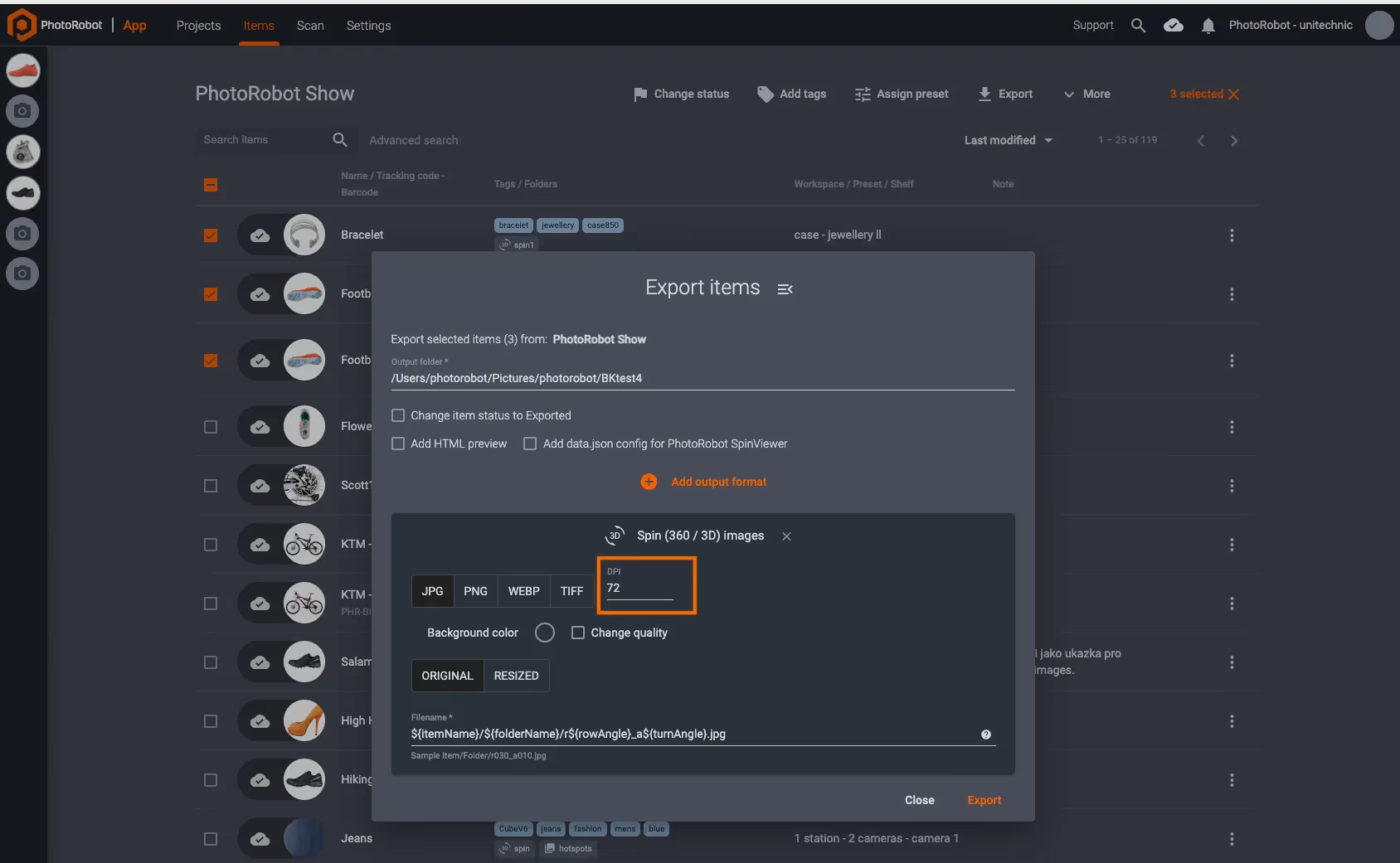
( * ) - À droite de la sélection du format de fichier, DPI est défini sur 72 par défaut. Remarque: le réglage du DPI n’aura aucun effet sur la résolution de l’image, il est donc recommandé de conserver le paramètre par défaut:

Définir la couleur d’arrière-plan (fichiers JPG transparents uniquement)
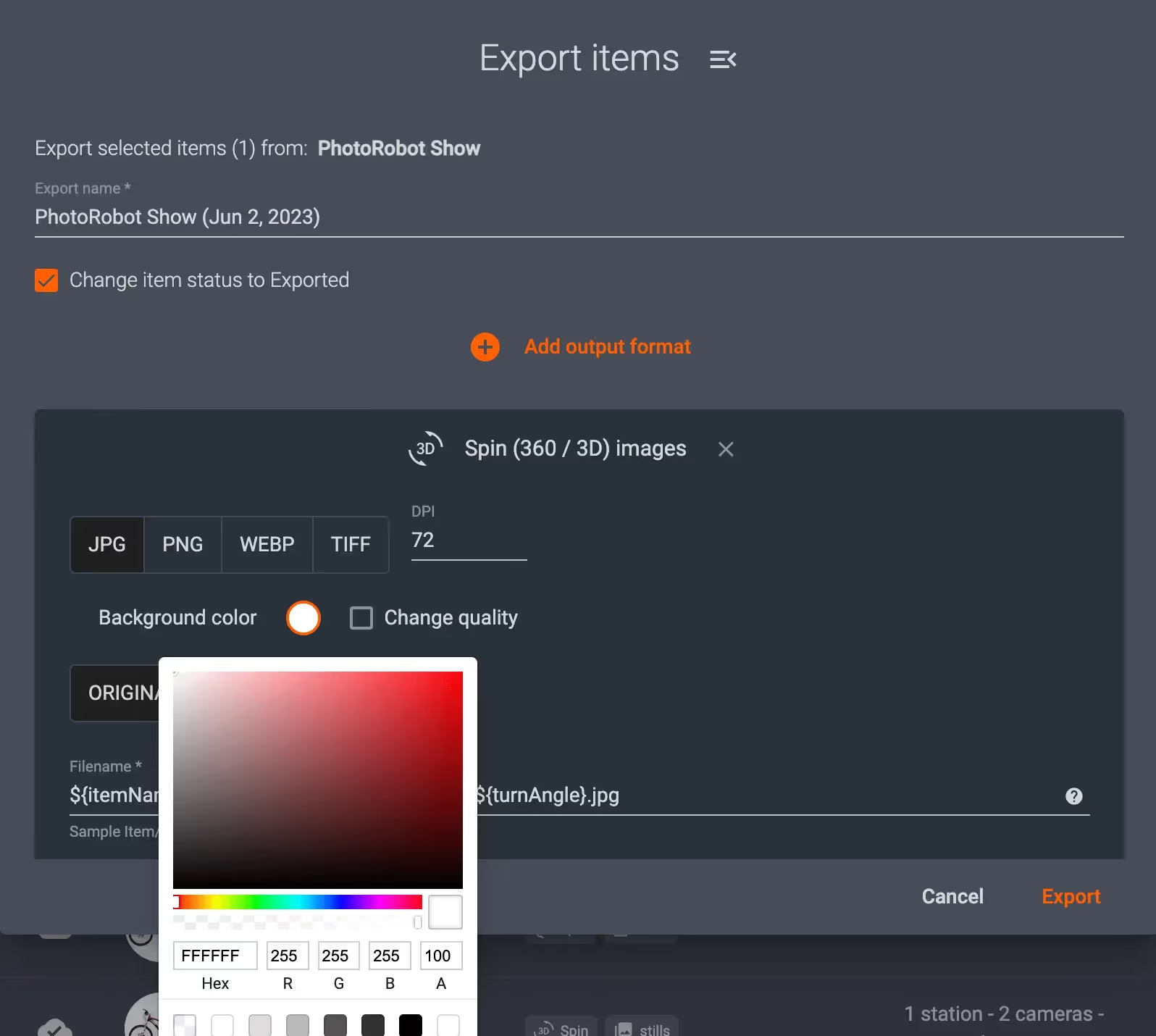
Si vous configurez un fichier JPG transparent pour l’exportation, les utilisateurs peuvent sélectionner une couleur d’arrière-plan en cliquant sur Couleur d’arrière-plan :

- Note: Les options de couleur d’arrière-plan ne sont disponibles que pour les fichiers JPG transparents.
- Modifier la fonction des options de qualité pour les fichiers JPG et WebP.
Qualité des changements (JPG, WebP)
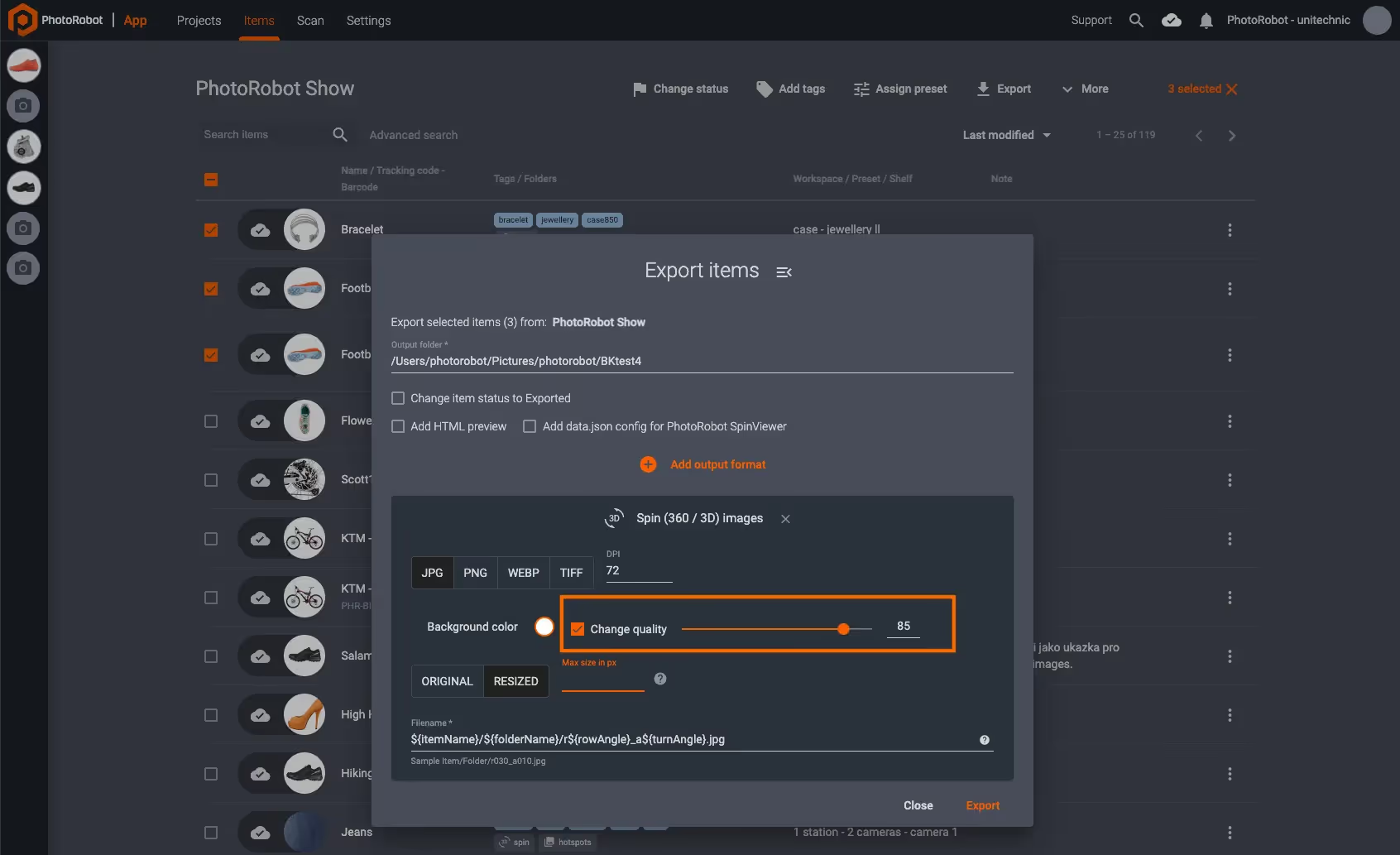
Pour ajuster la qualité de l’image sur les fichiers JPG ou WebP, cochez la case Modifier la qualité sous la sélection du format de fichier :

La qualité des modifications est mesurée sur une échelle de 1 à 100 (du niveau le plus bas au niveau le plus élevé), ce qui affecte simultanément la taille du fichier et la qualité de l’image.
( ! ) - Pour les fichiers JPG et WebP, les niveaux de qualité idéaux existent dans différentes plages. Il faudra donc ajuster ce nombre en fonction du format de fichier, et de sa taille souhaitée par rapport à la qualité souhaitée.
- Qualité des modifications (JPG) - La compression JPG est généralement mesurée en pourcentage du niveau de qualité. Par exemple, une image de qualité 100 n’a presque aucune perte, mais en même temps a une taille de fichier plus grande. Inversement, une image avec une qualité 1 est une image de très faible qualité. En général, les JPG avec une qualité de 90 ou plus sont considérés comme « de haute qualité », tandis que 80 - 90 est « qualité moyenne » et 70 - 80 est « qualité inférieure ».
- Modifier la qualité (WebP) - Les niveaux de qualité idéaux WebP existent entre 50 et 80 dans la plupart des cas. Si la valeur de qualité est de 80 ou plus, il n’y a souvent aucune différence perceptible dans la qualité de l’image, tandis que la taille des fichiers augmente. Pour les valeurs 50 et moins, la taille des fichiers ne diminue que légèrement, tandis que la qualité de l’image est gravement endommagée.
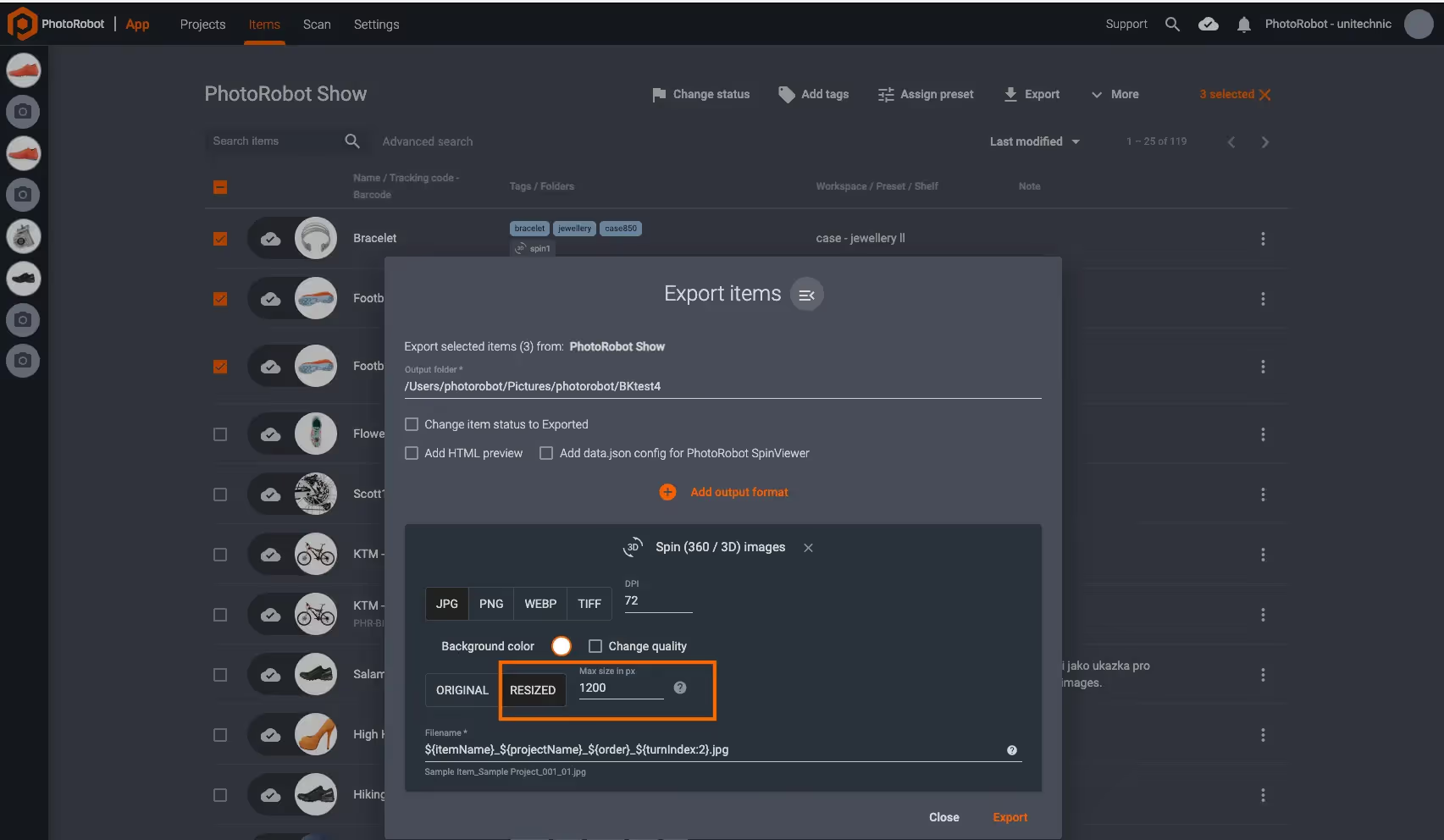
Sélectionnez l’image originale ou redimensionnée
Pour tous les types de fichiers, les utilisateurs peuvent choisir d’exporter les éléments dans leur taille de fichier d’origine ou dans la résolution souhaitée :

- Original - Il s’agit du paramètre par défaut pour conserver la résolution de l’image d’origine.
- Redimensionné - Sélectionnez cette option pour spécifier la taille maximale en pixels d’une image à exporter (par exemple : résolution 1200).
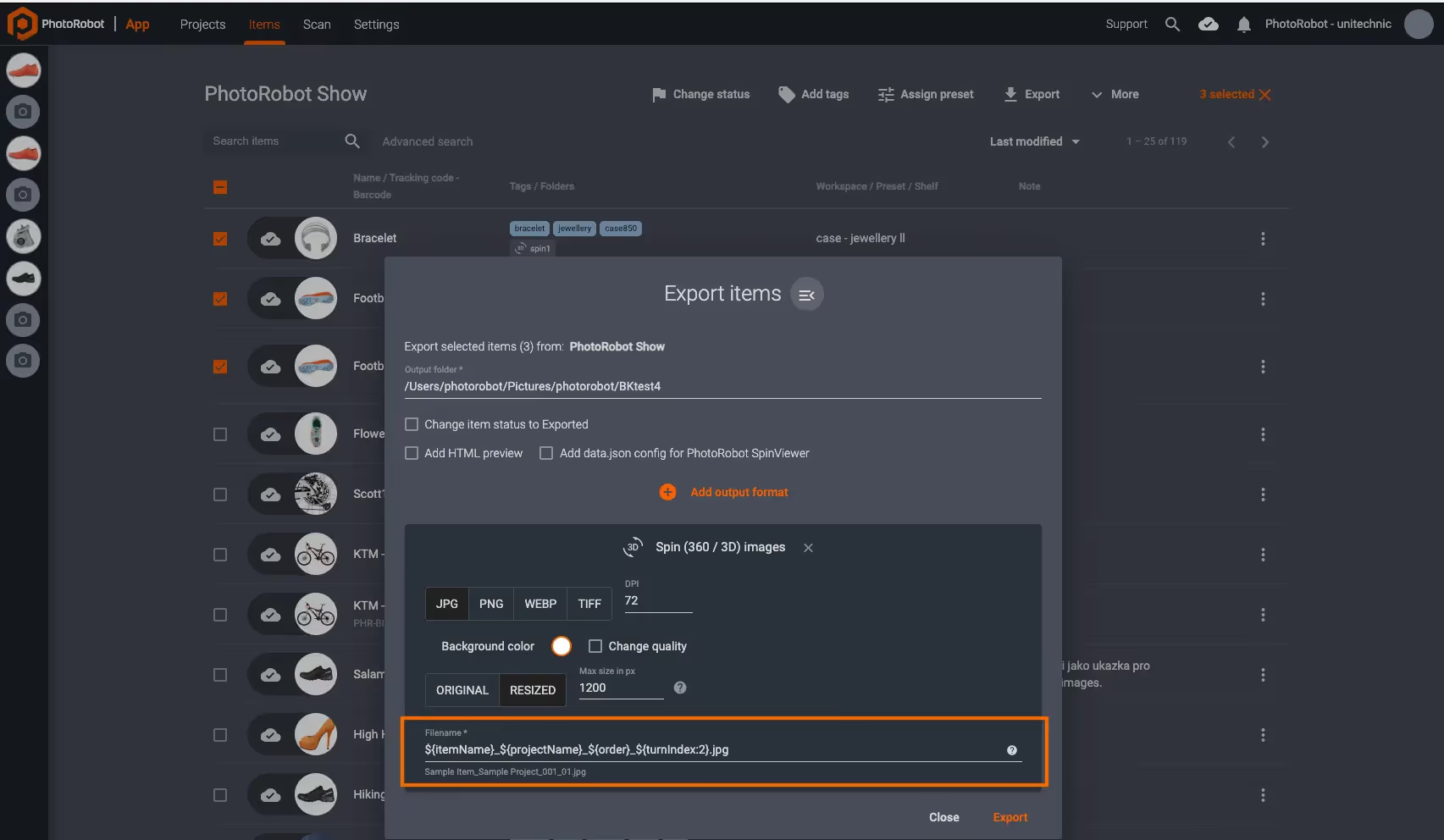
Dénomination du fichier d’exportation d’élément
La dernière étape avant l’exportation de l’élément consiste à choisir un nom de fichier*. Cette étape permet aux utilisateurs de sélectionner ou de modifier des variables pour le modèle d’image :

Pour accéder à la zone d’aide, cliquez sur Afficher les variables du modèle via l’icône en forme de point d’interrogation à droite du nom du fichier d’entrée :

Les variables standard sont les suivantes :
- ${nomprojet}
- ${itemName}
- ${code-barres}
- ${trackingCode}
- ${folderName}
Les variables pour plus d’explications sont les suivantes :
- ${rowAngle} - Il s’agit de l’angle vertical à partir duquel l’image a été prise.
- ${turnAngle} - Il s’agit de l’angle horizontal à partir duquel l’image a été prise.
- ${rowIndex} - Ils sont similaires aux angles de ligne mais utilisent un index dans la ligne (exemple : s’il y a 3 lignes, l’index de ligne est compris entre 001 et 003).
- ${turnIndex} - Ils sont similaires aux angles de virage mais utilisent un index dans le tour (exemple : si un spin a 24 images, l’index de tour est compris entre 001 et 024).
Les modèles peuvent être personnalisés à l’aide de variables :
- ${label} - Créez une étiquette de base pour un élément à exporter (exemple : recto, verso, côté).
- ${gs1} - Configurez les étiquettes d’articles avancées selon les normes d’image GS1.
- ${order} - Il s’agit de l’index de l’image dans le dossier. Il est similaire à l’indice de tour. Cependant, au lieu d’une position dans une ligne, il s’agit d’une position dans un dossier (exemple : s’il y a 2 lignes de 24 images, la première ligne est indexée de 1 à 24, la seconde de 25 à 48.
- ${stopId}
- ${tag:key} - Permet aux utilisateurs de personnaliser les *tags d’un élément.
*Les balises dans un nom de fichier peuvent fonctionner par exemple comme une étiquette pour « Produit A » par rapport à « Produit B ». Dans ce cas, un nom de fichier pour le produit A peut être : ${projectName}/${itemName}(${tag: productid}/${folderName}/${rowAngle}_a${turnAngle}.jpg
En outre, des options de mise en forme personnalisée existent pour personnaliser davantage certaines variables, notamment : ${rowIndex}, ${turnIndex} et ${order}. Personnalisez ces variables en ajoutant à la variable le symbole deux-points suivi d’une valeur, par exemple :
- ${turnIndex:2} - Formatez les noms de fichiers d’index à deux chiffres plutôt qu’à l’index numérique à trois chiffres par défaut (par exemple, 01, 02, 03, etc.).
- ${rowIndex:2:0} - Formatez les noms de fichiers d’index de ligne sur une longueur de deux, en commençant par zéro (par exemple 00, 01, 02, etc.).
- ${order:4:20} - Format de l’index de commande sur une longueur de quatre, en commençant par le numéro 20 (par exemple 0020, 0021, 0022, etc.).
( ! ) - Erreur de chemin dupliqué : Si vous utilisez r${rowAngle}_a${turnAngle} dans un modèle et exportez également des images fixes qui partagent des lignes avec les mêmes angles, l’utilisateur doit spécifier ${order} dans le modèle. Cela évitera de rencontrer une « erreur de chemin en double » et devrait ressembler à ceci : ${order}_r${rowAngle}_a${turnAngle}.
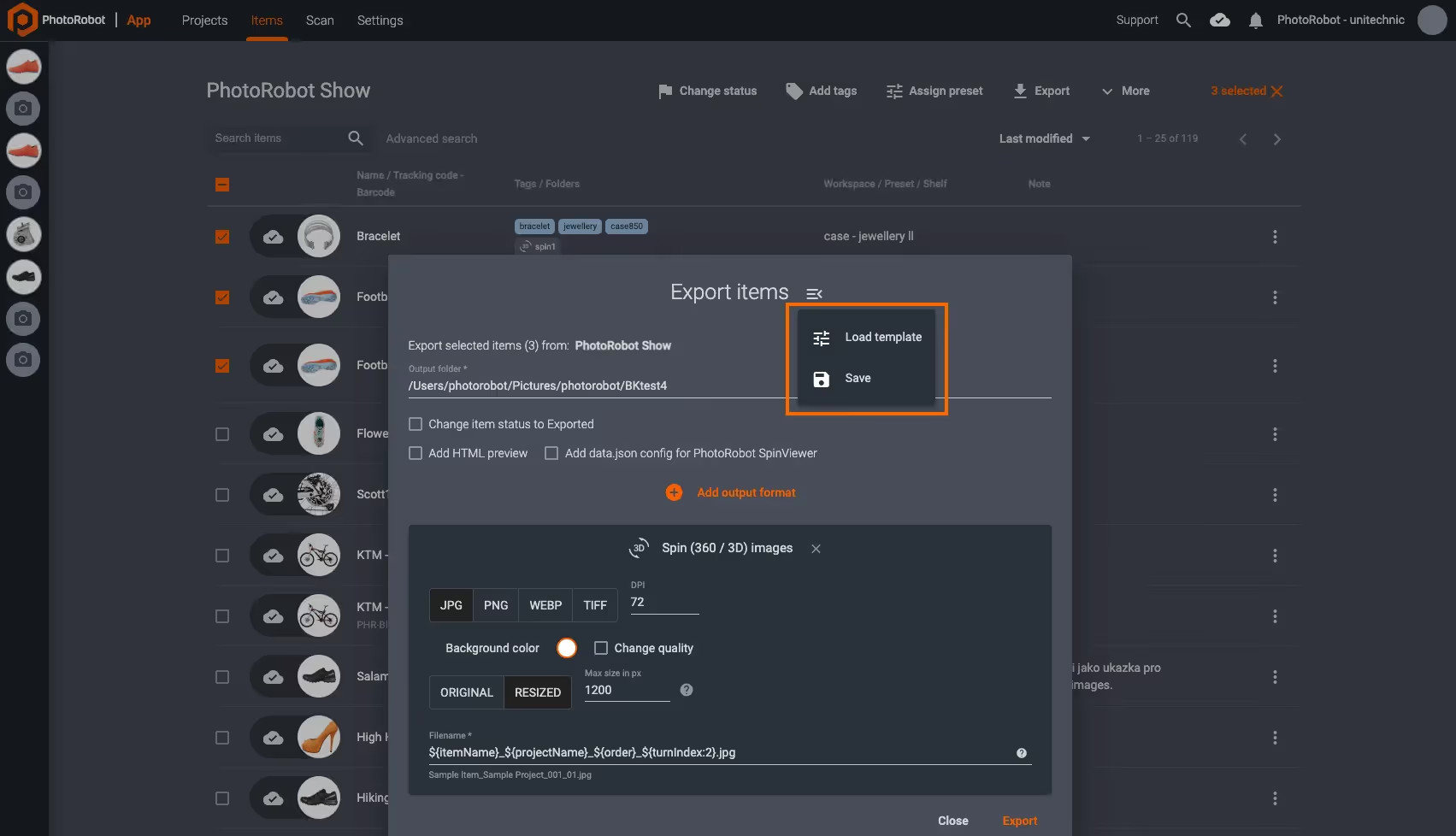
Enregistrer ou charger des configurations
Ensuite, les utilisateurs peuvent enregistrer un modèle d’exportation et ses configurations, ou charger un modèle à partir de leur archive.
Pour enregistrer ou charger un modèle d’exportation, accédez aux options du modèle via l’icône de menu en regard de Exporter les éléments en haut du menu d’exportation :

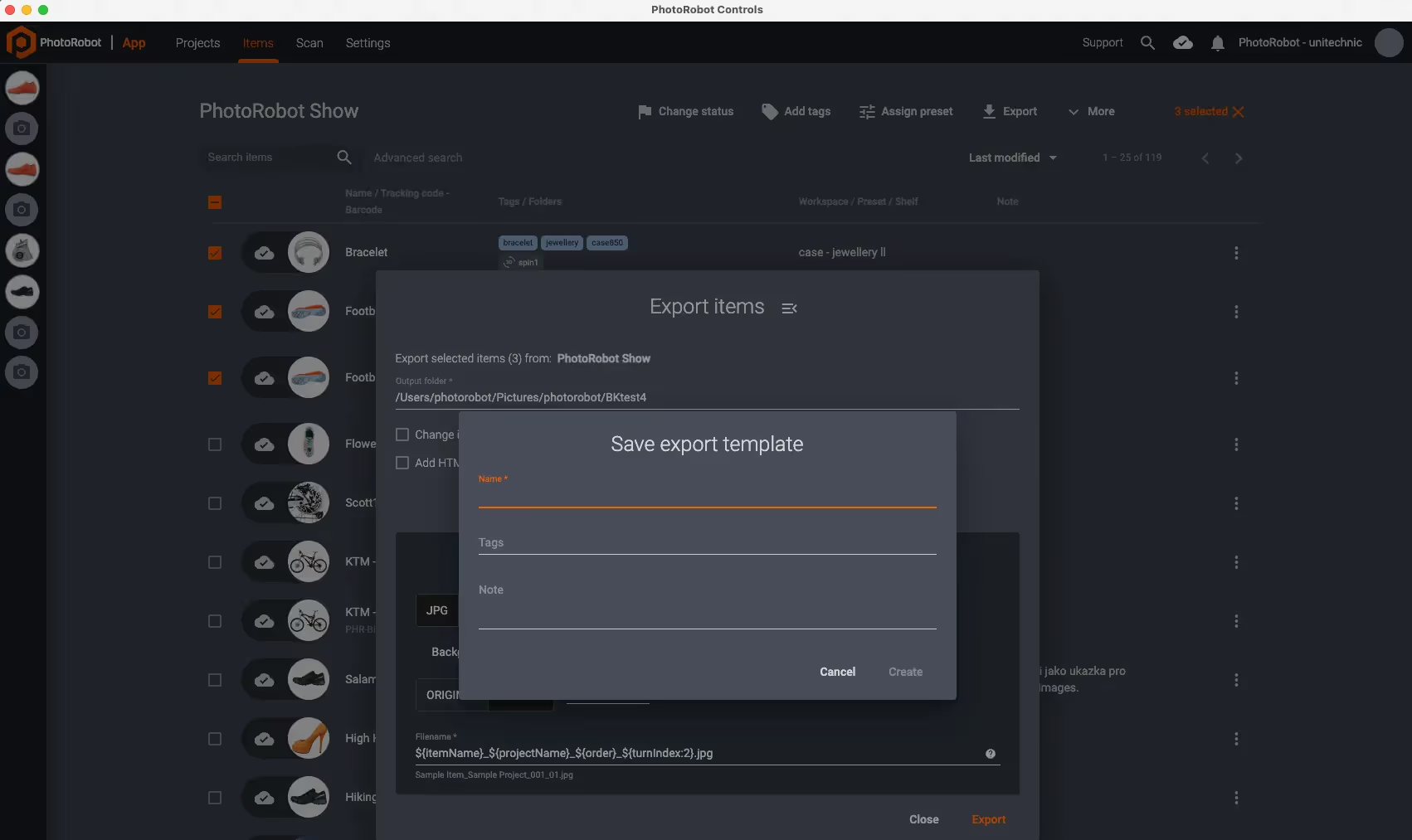
Lors de l’enregistrement, cliquez sur Enregistrer pour créer un nouveau modèle, ajouter un nom et inclure des balises ou des notes pour une indexation ou une référence ultérieure :

Exporter des éléments vers le disque local
Après avoir configuré le modèle d’exportation avec toutes les sorties requises, le formatage de fichier et les variables de nom de fichier, cliquez sur Exporter en bas à droite de l’interface :

Une fois l’exportation réussie, tous les éléments seront transférés de CAPP vers le chemin spécifié sur votre disque local.
Exportation d’éléments (vers le cloud)
L’exportation d’éléments vers le cloud suit la même procédure que l’exportation d’éléments vers un disque local et fournit les mêmes fonctionnalités.
- Les utilisateurs configurent les options d’exportation, les sorties, les formats de fichier et les variables de nom de fichier :

*La seule différence est qu’avec l’exportation d’éléments en nuage, CAPP génère un lien avec une adresse URL pour accéder à l’élément exporté.
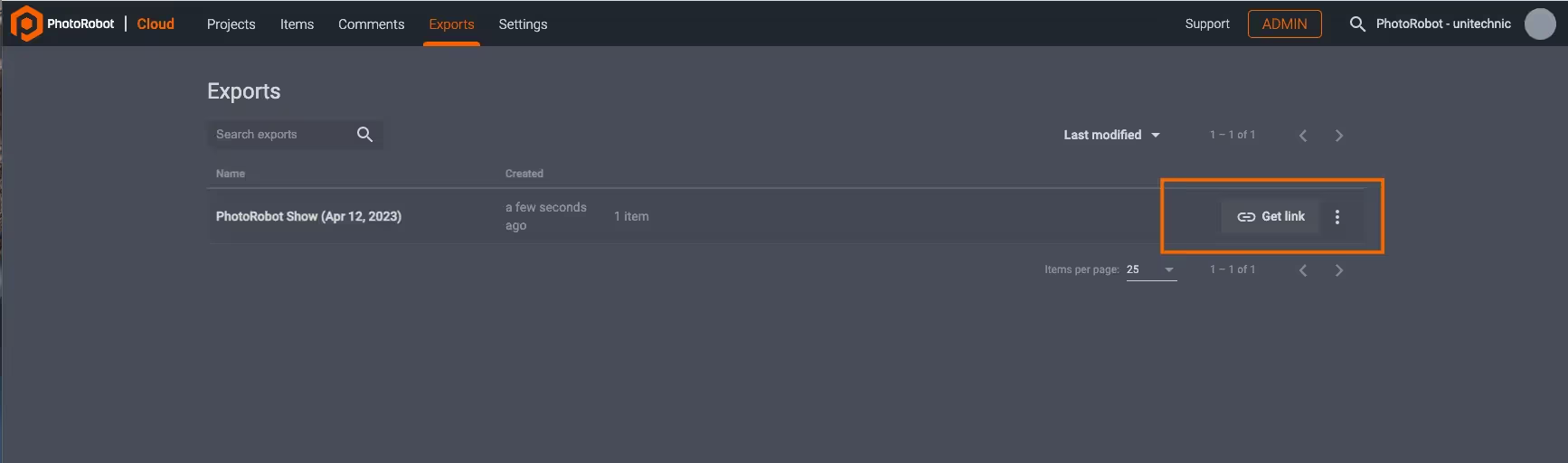
- Dans l’onglet Exportations, cliquez sur le lien Obtenir en regard de l’élément à exporter :

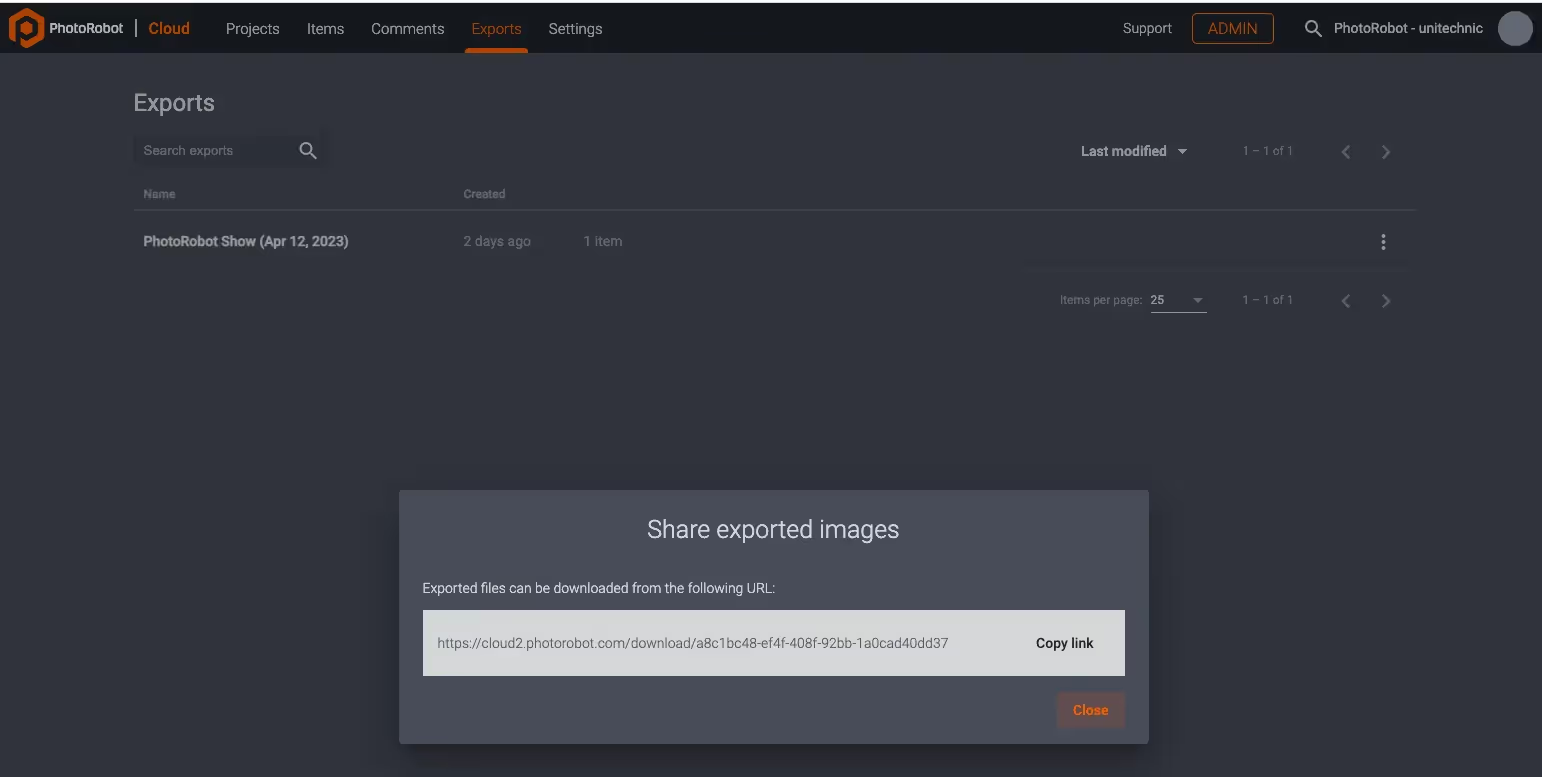
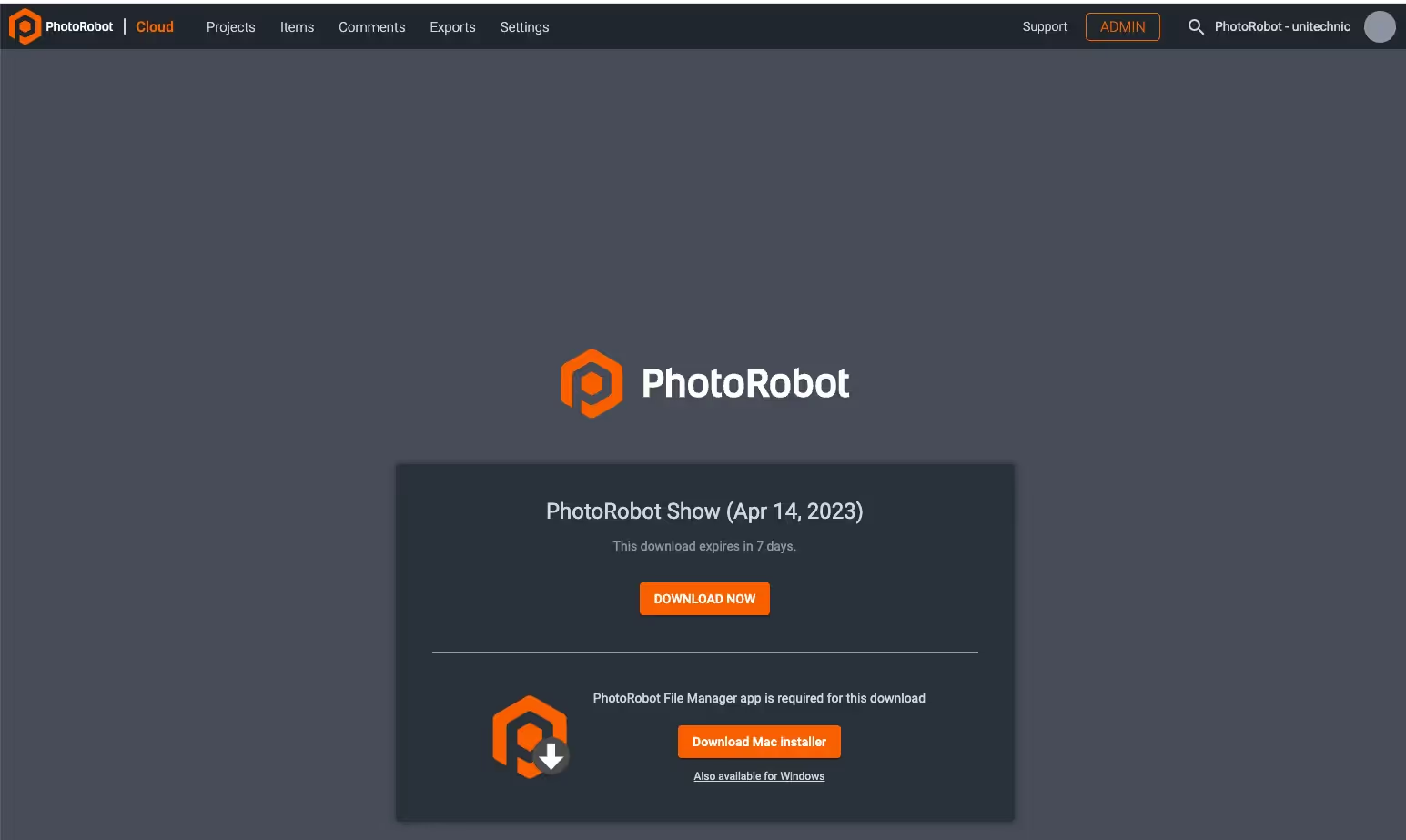
- Cliquez sur Copier le lien pour enregistrer l’adresse URL de l’élément à exporter :

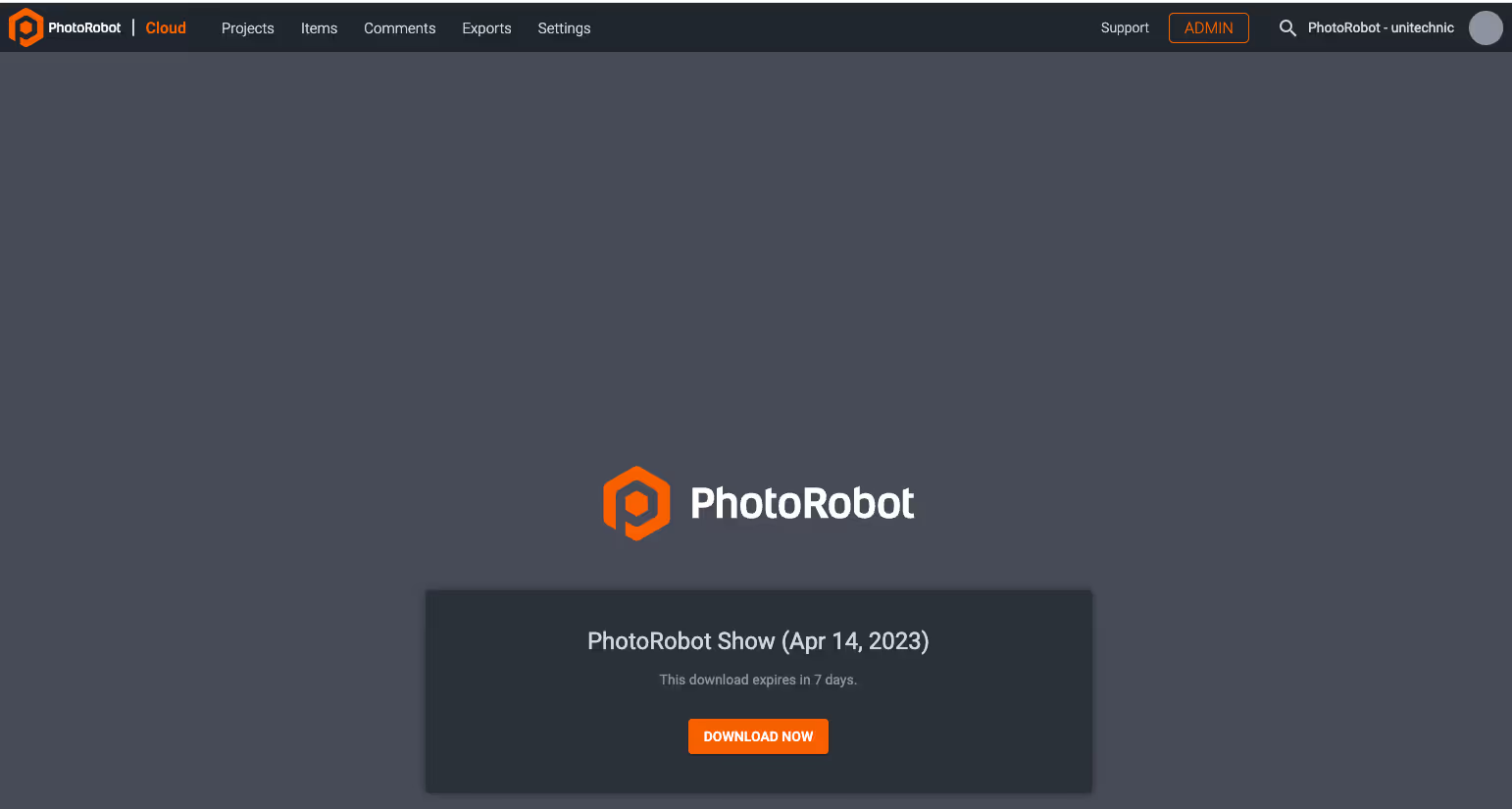
- Collez le lien de votre presse-papiers dans une barre de recherche du navigateur pour accéder à l’élément à télécharger. Les liens générés sont stockés et accessibles au téléchargement pendant 7 jours.

- Pour télécharger des images, les utilisateurs doivent installer l’application Gestionnaire de fichiers PhotoRobot. Cliquez sur Télécharger le programme d’installation Mac (également disponible pour Windows) si vous n’utilisez pas déjà l’application sur votre appareil.

- Cliquez sur Télécharger maintenant pour sélectionner un dossier cible pour le téléchargement de l’élément, puis cliquez sur le bouton final Télécharger sous le chemin d’accès de l’élément :

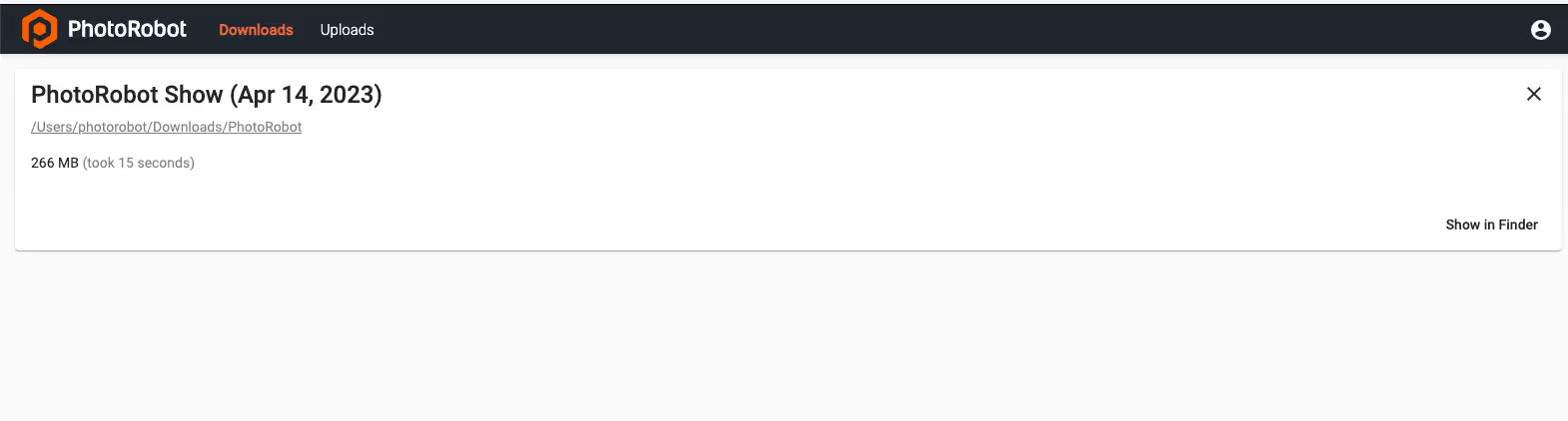
Une fois le téléchargement réussi, PhotoRobot Gestionnaire de fichiers affiche à la fois les téléchargements et les chargements :

- Cliquez sur Afficher dans le finder pour ouvrir le dossier contenant les images exportées.

La série Canon EOS Rebel propose des appareils photo reflex numériques adaptés aux débutants avec une qualité d’image solide, des commandes intuitives et des fonctionnalités polyvalentes. Idéal pour les amateurs de photographie, ces appareils photo offrent une mise au point automatique fiable, des écrans tactiles orientables et un enregistrement vidéo Full HD ou 4K.
Connexion
Résolution (MP)
Résolution
La série Canon EOS DSLR offre des images de haute qualité, une mise au point automatique rapide et une polyvalence, ce qui la rend idéale pour la photographie et la production vidéo.
Connexion
Résolution (MP)
Résolution
La série Canon EOS M Mirrorless combine un design compact avec des performances similaires à celles d’un reflex numérique. Dotés d’objectifs interchangeables, d’un autofocus rapide et de capteurs d’image de haute qualité, ces appareils photo sont parfaits pour les voyageurs et les créateurs de contenu à la recherche de portabilité sans sacrifier la qualité d’image.
Connexion
Résolution (MP)
Résolution
La série Canon PowerShot propose des appareils photo compacts et conviviaux pour les photographes occasionnels et les passionnés. Avec des modèles allant du simple appareil photo compact aux appareils photo zoom avancés, ils offrent commodité, une qualité d’image solide et des fonctionnalités telles que la stabilisation d’image et la vidéo 4K.
Connexion
Résolution (MP)
Résolution
Les appareils photo rapprochés et portables de Canon sont conçus pour la photographie et la vidéo détaillées et rapprochées. Compacts et faciles à utiliser, ils offrent une mise au point précise, une imagerie haute résolution et des capacités macro polyvalentes, parfaites pour le vlogging, la photographie de produits et les gros plans créatifs.













